やさしいウェブパフォーマンスの世界
この記事は Webパフォーマンス Advent Calendar 2019 最終日の記事として投稿させていただきました。
昨今、ウェブパフォーマンスが業界を問わず注目を集めるようになりました。パフォーマンス改善に役立つ手軽に利用できるツールが増え、事例や知見もよく目にするようになりました。
ウェブ制作やブログ運営などに携わっているなら、PageSpeed Insights や Lighthouse を耳にしたことがある方も多いかと思います。ご存じない方のために一応軽く説明いたします。
まず Lighthouse については、「Google ウェブマスター向け公式ブログ」の説明がわかりやすいでしょう。
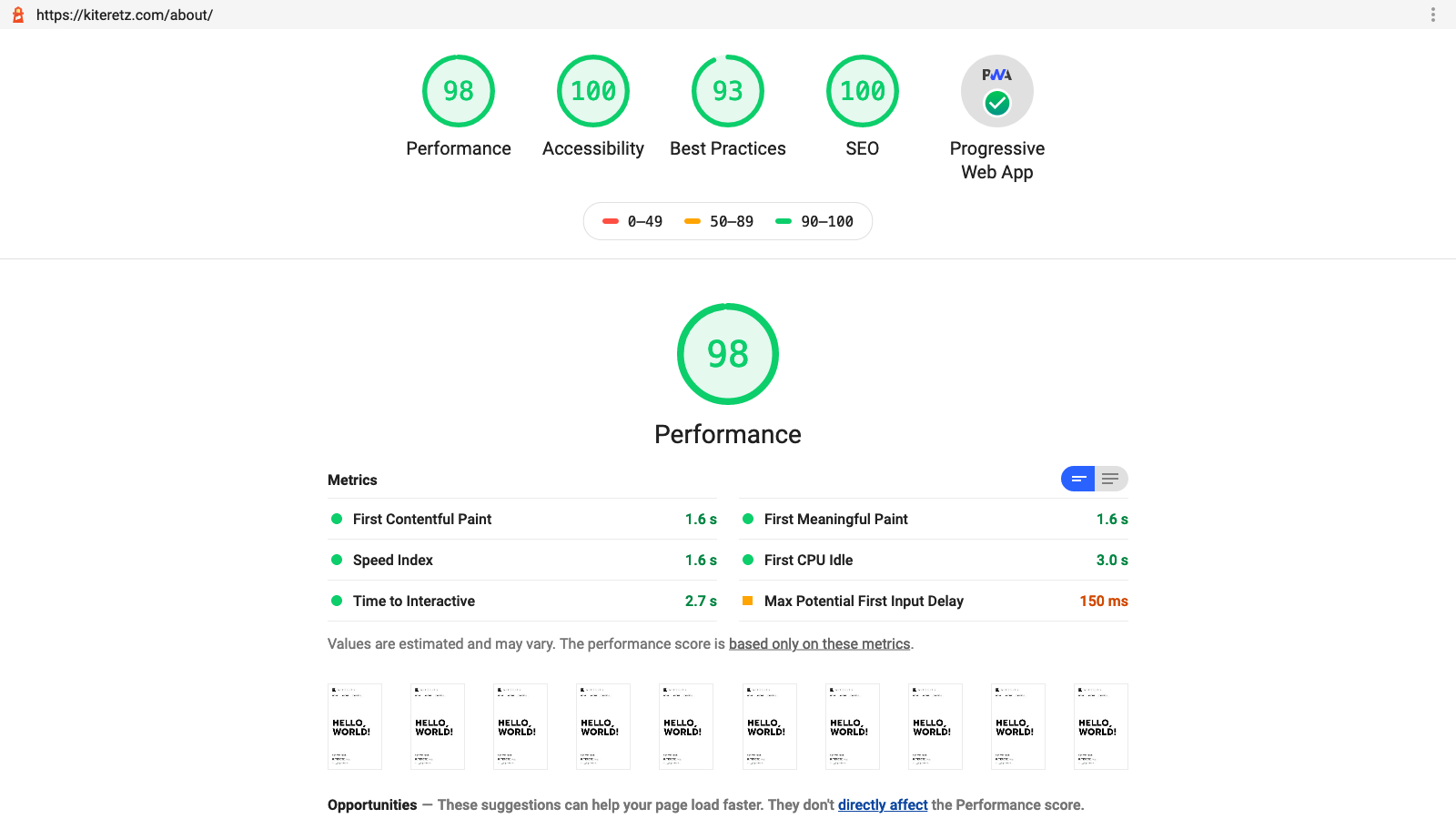
Lighthouse は、ウェブページの品質向上に役立つよう開発された、オープンソースの自動化されたツールです。サイトのパフォーマンス、アクセシビリティ、プログレッシブ ウェブアプリ(PWA)対応状況などについての確認でき、サイトの品質を向上させるための具体的な対策を提示します。デベロッパーの皆様が「暗礁に乗り上げないようにする」ことを目的としているため、「Lighthouse(灯台)」と名付けられました。
Lighthouse Chrome 拡張機能に追加された SEO カテゴリのご紹介

Chrome ユーザーであれば、開発者ツールの Audits メニュー、もしくは拡張機能から簡単に Lighthouse を利用できます。
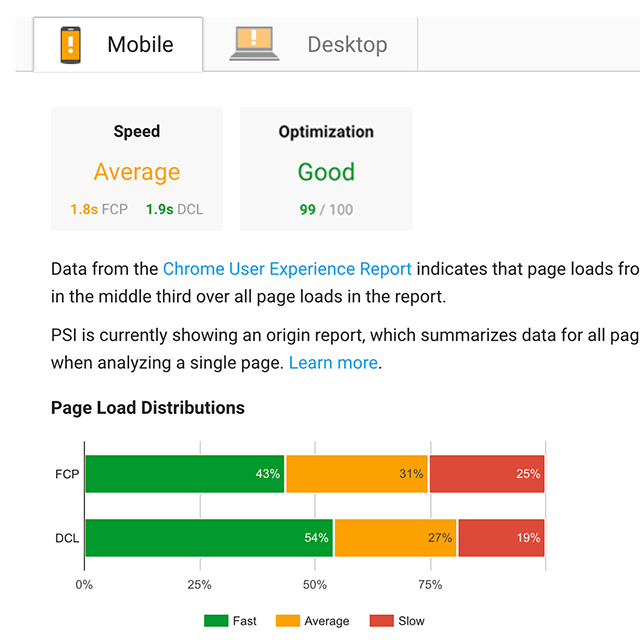
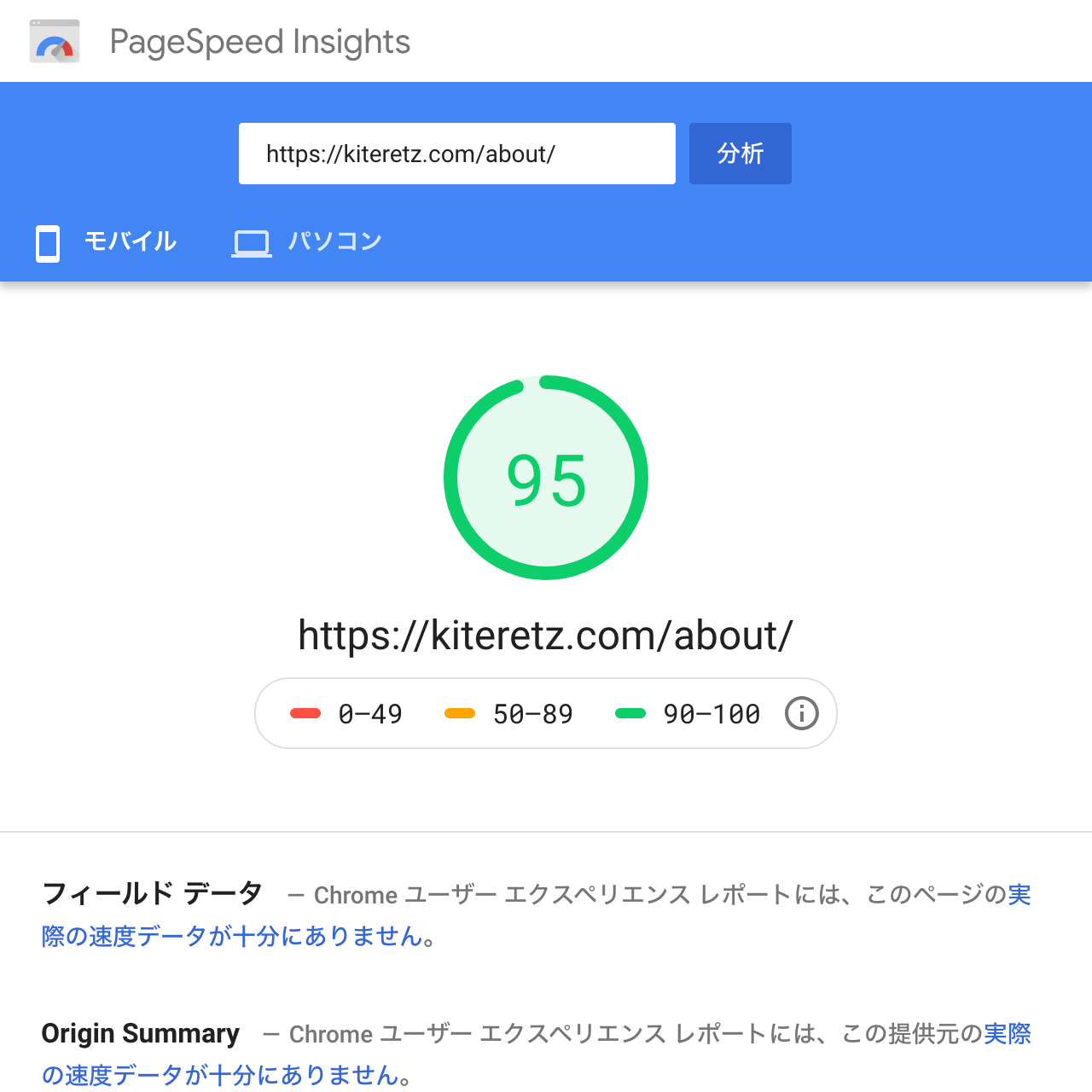
そして PageSpeed Insights は、内部的に Lighthouse を利用していますが、パフォーマンスのみを対象にしたウェブサービスです。Lighthouse との違いとして、PageSpeed Insights では Chrome ユーザー エクスペリエンス レポート(CrUX)のデータを利用します。CrUX とは、世界中の Chrome ユーザーが実際に対象サイトにアクセスした時に収集された実測値です。
易しいウェブパフォーマンスの世界
Lighthouse や PageSpeed Insights などは実際の速度改善につながらない、という人がいるかもしれません。確かに、PageSpeed Insights のガイドにも書いてあるように、スコアは必ずしも実際の読み込み速度を表すものではありません。
最適化スコアは、ページのパフォーマンス改善の余地を推定した値です。読み込み速度の遅いページであっても、ページで使用されている全リソースに対するレンダリング ブロック リソースの割合が少ないと、最適化スコアが高くなる場合があります。一方で、読み込み速度が速いページでも、全リソースに対するレンダリング ブロック リソースの数が多いと、最適化スコアが低くなる場合があります。
PageSpeed Insights について
しかし、Lighthouse などに基づく改善は無意味だとは思いません。提案された解決策を実施することで、相対的なパフォーマンスは改善されます。もっとも、Lighthouse や PageSpeed Insights はその存在に意味があります。
Google は、これらのツールをウェブパフォーマンス専門家の仕事道具として利用してほしいとは思っていないでしょう。あるいは Lighthouse で専門家のレベルを上げようとも考えていないでしょう (間接的に上がるかもしれませんが) 。
今のインターネットでは、大企業や専門家よりも、小規模ビジネスや個人的なウェブサイトのほうが圧倒的に多いと思います。Google はいかに後者にウェブサイトの品質を意識してもらい改善してもらえるかを目指しているのではないでしょうか。一部のサイトを何秒か高速化するよりも、後者全体のパフォーマンスを平均的に上げるほうが、インターネットにとってのメリットは大きいでしょう。
これには反論が出るかもしれません。パレートの法則というものがあります。インターネットに当てはめると、全アクセスのほとんどはアクセス数上位2割ぐらいのサイトが占めている、とする理論です。たとえアクセス数がほとんどないサイトをすべてパフォーマンス改善できたとしても、インターネット全体には期待するほどのメリットをもたらさないかもしれません。ただ、上位2割のサイトのほとんどはおそらく専門のパフォーマンスチームを有しているでしょう。それ以外のサイトの底上げをしようとすると、やはりこういったツールの存在意義は大きいです。


以前の PageSpeed Insights のスコアの表現は、今ほど存在感のあるものではありませんでした。今ではゲーミフィケーションをますます積極的に取り入れて、直感的でわかりやすく、そしてユーザーが楽しくなるような工夫がされているように見えます。
また、フロントエンドの改善提案のほうが詳細で充実しているのも、一般ユーザーを意識しているからかもしれません。多くの方はレンタルサーバなどのホスティングサービスを利用しているため、そもそも細かいインフラやバックエンドの改善施策を実施できないことが多いです。
全世界のウェブサイトの3分の1以上と言われる WordPress でも、バージョン5.1からサイトヘルスという、セキュリティやパフォーマンスについて調査してくれる機能が導入されました。そして Google も Site Kit という WordPress プラグインを公開しており、管理画面から簡単に PageSpeed Insights の計測結果を確認することができるようになります。
Google も WordPress も、ウェブパフォーマンスの底上げを図ろうとしていることは間違いないでしょう。正直ウェブパフォーマンス改善は簡単ではありません。だからこそ少しでもわかりやすく、楽しく、身近な存在にする必要があります。それが易しいウェブパフォーマンスの世界です。
優しいウェブパフォーマンスの世界
易しいウェブパフォーマンスの世界になりつつあるが、優しい世界にもなってほしいと切に願っています。
IT 業界にありがちな「愛なき」マサカリを投げたり、マウントを取ったり、バカにしたりする行為は、決してその技術や業界にいい影響を与えないと断言します。たとえその主張が正しくても。先日「正論だけ言ってればいいと思っているようじゃ、POISON」という記事を読みました。まさこれです。
「正論を言う」だけでは、何も解決しない
(中略)
「正しい理論を共有する」ことと、「問題を解決しようとする」ことは似ているようで全く違う。必要なアプローチも異なる。
正論だけ言ってればいいと思っているようじゃ、POISON
「問題を解決しない」どころか、自由な発言を抑圧しかねません。議論できるのはすばらしいことです。間違った情報よりも、情報が流通しないことのほうが悪循環を生むでしょう。血液のようなものだと思っています。
間違った情報に対して指摘するなと言っているわけではありません。「愛ある」マサカリの投げ方はきっとあるはずです。間柄、場所、タイミングによっても様々なので、みなさんご自身で考えていただきたいです。もちろんこれは僕自身の戒めでもあります。
ベストプラクティスの功罪
語り継がれるベストプラクティスは、技術の進歩や時代の変化でいつしかアンチパターンになっていることも少なくありません。だからと言ってベストプラクティスが必要ないとは思いません。
人間の脳はサボりたがるものです。ベストプラクティスや提案指示のとおりに行動するほうが楽に決まっています。専門家以外の方はこれで十分だと思います。すべての物事を詳細まで理解するのは不可能です。ましてや専門外の分野であればなおさら。
そのためにも、Lighthouse といったツールに従うのは有効な手段です。Lighthouse にはベストプラクティスのアップデートはきちんと反映されるはずです。自力で各種最新情報を継続的に調べられる人はどれぐらいいるのでしょうか?できるならもちろん反対はしませんが、一度きり調べて放置するなら、自動ツールで定期的に計測することをおすすめします。
やさしい世界
「みんな楽をしよう!」と提言しているわけではありません。心配しなくても、やる人は言われなくてもやります。それをすべての人に求めるのは無理があります。それよりもやらない人たちがやりたくなるように、やりやすくなるようにしましょうよ。そしてやってる人を上から抑えたり足を引っ張ったりせず一緒にやりましょうよ。ウェブパフォーマンスを含め、インターネットがやさしい世界になることを願っています。